
To help with the migration, here are the currently known issues with 3.X. Swagger UI works in the latest versions of Chrome, Safari, Firefox, and Edge. Integration tests can be run locally with npm run e2e - be sure you aren't running a dev server when testing! Browser support You will need JDK of version 7 or higher as instructed here Compatibility between Swagger UI and the OpenAPI Specification is as follows: Swagger UI Version The OpenAPI Specification has undergone 5 revisions since initial creation in 2010.
#Swagger editor cors support download
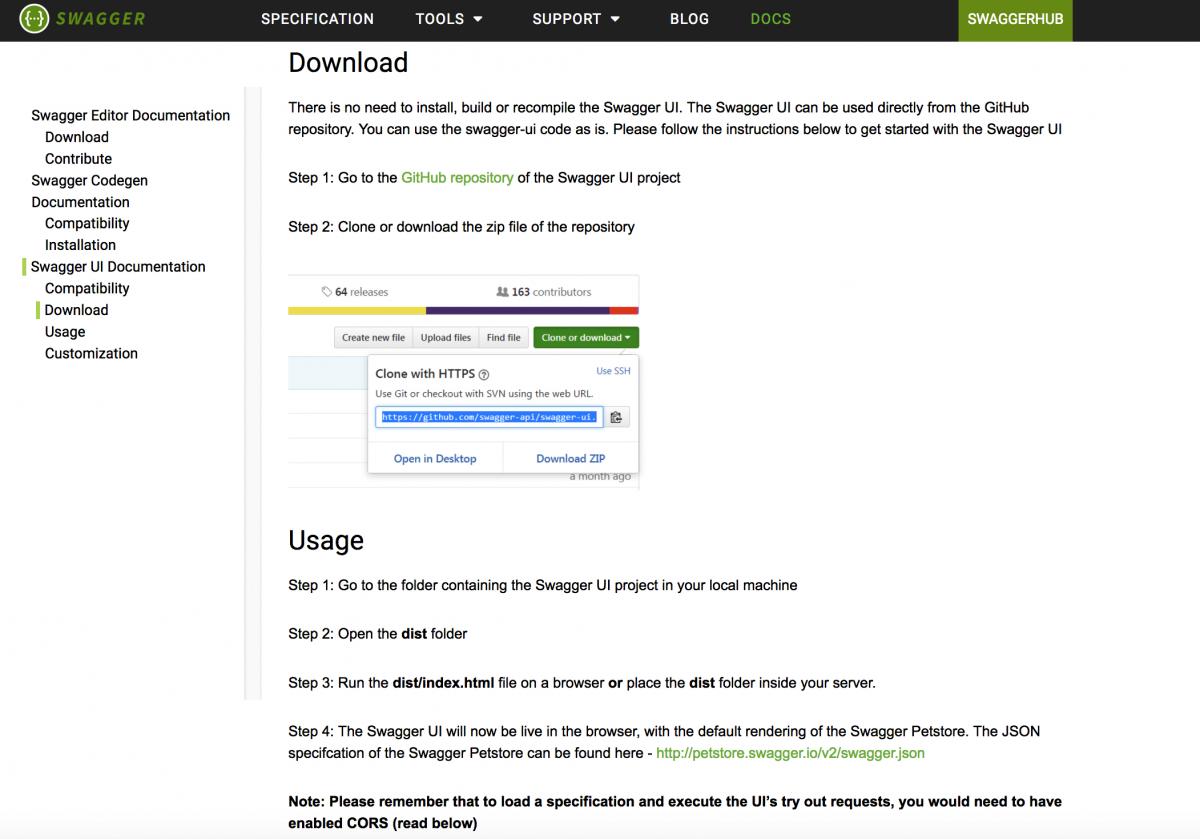
If you are looking for plain ol' HTML/JS/CSS, download the latest release and copy the contents of the /dist folder to your server. We strongly suggest that you use swagger-ui instead of swagger-ui-dist if you're building a single-page application, since swagger-ui-dist is significantly larger.

👉🏼 Want to score an easy open-source contribution? Check out our Good first issue label. It’s automatically generated from your OpenAPI (formerly known as Swagger) Specification, with the visual documentation making it easy for back end implementation and client side consumption. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.Swagger UI allows anyone - be it your development team or your end consumers - to visualize and interact with the API’s resources without having any of the implementation logic in place. No 'Access-Control-Allow-Origin' header is present on the requested resource. Check the server returns the correct 'Access-Control-Allow-*' headers.Ģ Error shown by the browser JS console upon trying to load an API with external reference: Access to fetch at '' from origin '' has been blocked by CORS policy: Possible cross-origin (CORS) issue? The URL origin ( ) does not match the page ( ). More details on the error can also be found in the browsers dev console 2.Īfter cache clearing my SwaggerEditor correctly loaded the file again, saw the CORS header and stopped throwing the CORS error.ġ This is the error shown by : This can result in SwaggerEditor showing a CORS error 1, even though on the server would, in the meantime, serve the referenced resource with the correct header. When opening SwaggerEditor, make sure to clear the browser cache first, as it could be that the browser still has the request to the referenced external YAML file cached and thus remembers the missing CORS header. I verified that a request to the YAML file gets the CORS headers - I am getting. set the filter on the Apache Tomcat's web.xml. I made sure to set the corresponding CORS headers in for the shared YAML ( bar.yaml above), i.e. (At first we ran into this issue also, but solved it now following the steps below.) What's funny is that the resolver error in the top right disappears once I start editing the yaml on the left, and only reappears if I close and re-open the browser (strange).

some parameters, errors, object types) to some shared file to be referenced from other APIs. Now we'd like to move towards a more organised setup where we move common definitions which are used frequently (e.g.

My team is using SwaggerEditor to write OAS3 API specifications. Hi all, this is my first post and I'm looking for help.


 0 kommentar(er)
0 kommentar(er)
